Dropdown Lijsten Maken in HTML

Hoe navigeer je efficiënt door een overvloed aan opties op een website? Dropdown lijsten, ook wel selectiemenu's genoemd, bieden een elegante oplossing. Ze verbergen een reeks keuzes achter een enkel klikbaar element, waardoor de gebruikersinterface overzichtelijk blijft en de gebruiksvriendelijkheid verbetert. Maar hoe creëer je zo'n handige dropdown lijst in HTML? Dit artikel duikt in de wereld van dropdown menu's, van de basisprincipes tot geavanceerde technieken.
Een dropdown lijst is een essentieel onderdeel van webformulieren en navigatiemenu's. Het stelt gebruikers in staat om een enkele optie te selecteren uit een vooraf gedefinieerde lijst. Dit is vooral handig wanneer je een groot aantal opties hebt en ruimte wilt besparen op je webpagina. Denk aan het selecteren van een land, een productcategorie, of een taal. Zonder dropdown menu's zouden deze selecties veel schermruimte in beslag nemen.
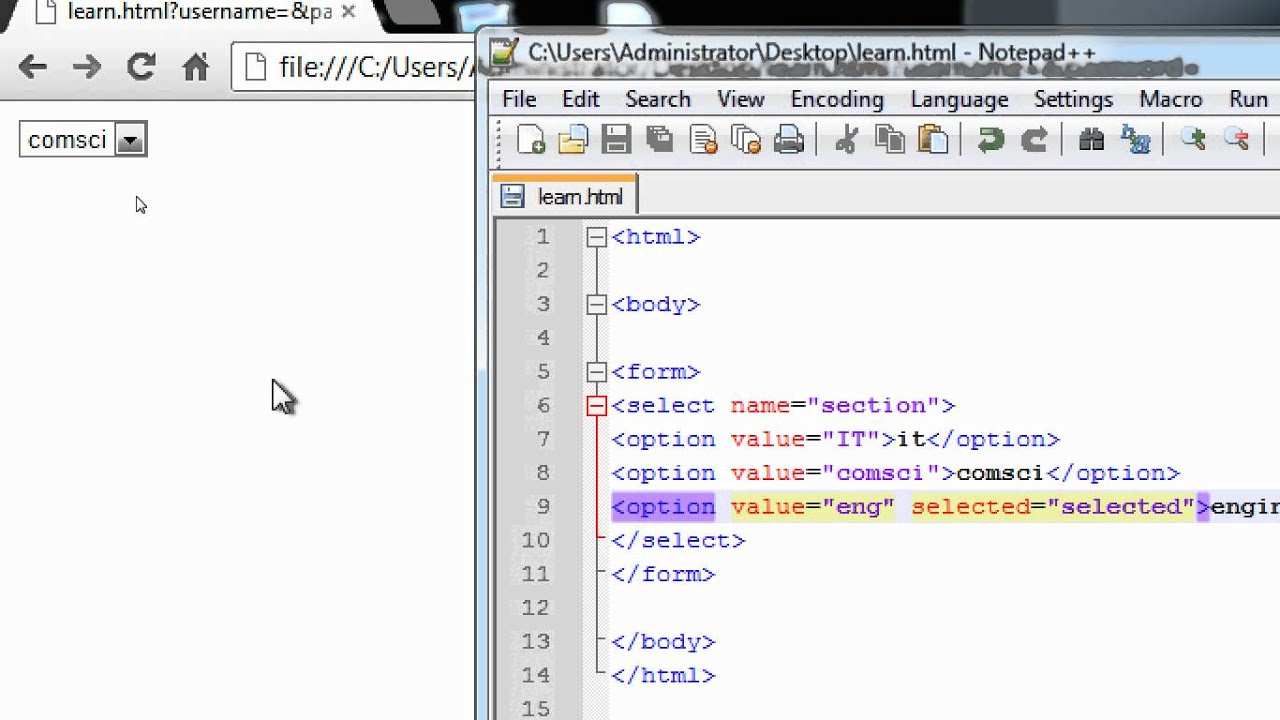
De basis van een HTML dropdown lijst bestaat uit de `
Hoewel de exacte oorsprong van de dropdown lijst moeilijk te achterhalen is, is het duidelijk dat deze zich parallel heeft ontwikkeld met de evolutie van grafische gebruikersinterfaces. De behoefte aan compacte weergave van meerdere opties leidde tot de ontwikkeling van dit element. Tegenwoordig is het een onmisbaar onderdeel van vrijwel elke website en webapplicatie.
Een belangrijk probleem bij dropdown lijsten is de toegankelijkheid voor gebruikers met een handicap. Het is cruciaal om ervoor te zorgen dat dropdown menu's goed functioneren met schermlezers en andere hulpmiddelen. Het gebruik van semantisch correcte HTML en ARIA attributen is essentieel om de toegankelijkheid te garanderen.
Voorbeeld van een eenvoudige dropdown lijst:
<select>
<option value="optie1">Optie 1</option>
<option value="optie2">Optie 2</option>
<option value="optie3">Optie 3</option>
</select>
Voor- en Nadelen van Dropdown Lijsten
| Voordelen | Nadelen |
|---|---|
| Compact | Beperkte visualisatie van opties |
| Gebruiksvriendelijk | Kan lastig zijn op mobiele apparaten |
| Verbeterde organisatie | Vereist extra code voor styling |
Beste Praktijken:
1. Gebruik labels: Koppel een `
2. Logische volgorde: Orden de opties op een logische manier, bijvoorbeeld alfabetisch of op relevantie.
3. Default optie: Voeg een duidelijke default optie toe, zoals "Selecteer een optie".
4. Beperk het aantal opties: Te veel opties kunnen overweldigend zijn. Overweeg alternatieven zoals een zoekveld.
5. Styling: Gebruik CSS om de dropdown lijst aan te passen aan de stijl van je website.
Veelgestelde Vragen:
1. Hoe maak ik een dropdown lijst verplicht? Voeg het `required` attribuut toe aan de `
2. Hoe kan ik de geselecteerde optie met JavaScript ophalen? Gebruik de `value` property van het `
3. Hoe kan ik de dropdown lijst stylen met CSS? Gebruik de `select` selector om de styling toe te passen.
4. Hoe voeg ik een placeholder toe aan een dropdown lijst? Gebruik een lege `
5. Hoe kan ik de opties dynamisch vullen met JavaScript? Gebruik JavaScript om `
6. Hoe maak ik een dropdown lijst met meerdere selecties mogelijk? Voeg het `multiple` attribuut toe aan de `
7. Hoe kan ik een dropdown lijst toegankelijk maken voor schermlezers? Gebruik semantisch correcte HTML en ARIA attributen.
8. Hoe kan ik de dropdown lijst valideren aan de serverzijde? Verwerk de geselecteerde waarde aan de serverzijde met de juiste validatieregels.
Tips en Trucs: Gebruik JavaScript om interactieve dropdown lijsten te creëren, bijvoorbeeld door opties dynamisch te laden op basis van de selectie van de gebruiker.
Dropdown lijsten zijn onmisbaar voor een gebruiksvriendelijke website. Ze stroomlijnen de gebruikerservaring door complexe keuzes te organiseren in een compact en intuïtief element. Van eenvoudige selecties tot dynamische menu's, de mogelijkheden zijn eindeloos. Door de beste praktijken te volgen en rekening te houden met toegankelijkheid, zorg je ervoor dat je dropdown lijsten optimaal presteren en bijdragen aan een positieve gebruikerservaring. Experimenteer met verschillende technieken en ontdek de kracht van de dropdown lijst in HTML! Begin vandaag nog met het optimaliseren van je webformulieren en navigatie met deze veelzijdige tool.
Poolse financiele toezichthouder knf proz verken de wereld van financiele regulering
Feestelijke eid mubarak fotolijsten
Excel dropdown magie ontdek de geheimen